Thanks to our venue sponsor:
— Corey Butler (@goldglovecb)
— Evan Lucas (@evanhlucas)
Thanks to our venue sponsor:
Thanks to our food sponsor:
Last version check — September 2015:
 |
 |
 |
 |
 |
| 45 | 41 | 32 | 13 | 8 |
As of October 27, 2015:
 |
 |
 |
 |
 |
| 45 46 |
41 | 32 33 |
13 13+ |
8 9 |
See last month's talk for notes about Microsoft Edge Versioning.
Automating resource selection with Client Hints
<picture>
<!-- serve WebP to Chrome and Opera -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEGXR to Edge -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w,
/image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w,
/image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w,
/image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w,
/image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<!-- serve JPEG to others -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg" width="50%">
</picture>Automating resource selection with Client Hints (cont...)
Use this instead...<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
...
<picture>
<source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing">
<img sizes="100vw" src="/image/thing-crop">
</picture>Developers can now negotiate with the server to download the best image variant for a device using straightforward HTTP request headers. These headers communicate DPR, Viewport-Width, and the intended display width of the resource being fetched to the server.
The answer to a good and sustainable optimization strategy for images, and other resources with similar properties is simple: automation. If you’re hand-tuning your resources, you’re doing it wrong: you’ll forget, you’ll get lazy, or someone else will make these mistake for you—guaranteed.
function myFunction(x, y, z) { }
var args = [0, 1, 2];
myFunction.apply(null, args);function myFunction(x, y, z) { }
var args = [0, 1, 2];
myFunction(...args);
// myFunction(-1, ...args, 2, ...[3]);'use strict';
class Parent {
constructor() {
// new.target is a constructor reference, and new.target.name is human-friendly name.
console.log('Hello from Parent! ' + 'Constructed from ' + new.target.name + '()');
}
}
class Child extends Parent {}
function notAConstructor() {
console.log('Hello from notAConstructor()! My new.target is ' + new.target);
}
// Call all the constructors and the function when the page loads.
new Parent();
new Child();
notAConstructor();Hello from Parent! I was constructed via new Parent() Hello from Parent! I was constructed via new Child() Hello from notAConstructor()! My new.target is undefined

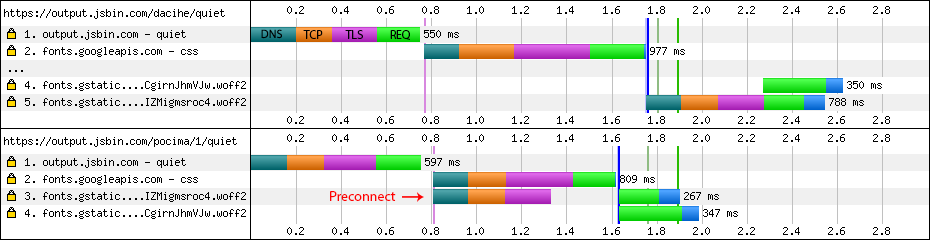
<link href='https://fonts.gstatic.com' rel='preconnect' crossorigin>
<link href='https://fonts.googleapis.com/css?family=Roboto+Slab:700|Open+Sans' rel='stylesheet'>var greenButton = document.querySelector('#greenButton');
var redButton = document.querySelector('#redButton');
greenButton.addEventListener('click', function(event) {
if (event.isTrusted) {
ChromeSamples.log('User clicked the green button. It is a trusted event.');
} else {
ChromeSamples.log('User did NOT click the green button.');
}
});
redButton.addEventListener('click', function(event) {
greenButton.click();
});
// User clicked the green button. It is a trusted event.
// User did NOT click the green button.Generate DOMException from script
var domException = new DOMException(message, name)Cache API is SSL Only
Part of Google's initiative to disable powerful API's over insecure connections.
Mobile Push Notifications (full implementation)




if (window.WebKitPlaybackTargetAvailabilityEvent) {
video.addEventListener('webkitplaybacktargetavailabilitychanged', function(event) {
switch (event.availability) {
case "available": /* turn stuff on */
break;
case "not-available": /* turn AirPlay button off */
break;
}
})
}

if (video.webkitSupportsPresentationMode && typeof video.webkitSetPresentationMode === "function") {
// Toggle PiP when the user clicks the button.
pipButtonElement.addEventListener("click", function(event) {
video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture");
});
} else {
pipButtonElement.disabled = true;
}ECMAScript 6 Enhancements


Signup at austin2015.apistrat.com
 Get a free T-shirt.
Get a free T-shirt.

/
#